
Wah, sudah lama nih A TechnoLedge Blog tidak membahas tentang tips trikngeblog, jadi pada postingan ini saya akan membahas tentang Cara Membuat Sitemap/Daftar Isi Blog yang Keren. Menunya mantap dan cukup berbeda dari sitemap-sitemap lainnya. Berikut cara membuatnya:
1. Sign in to your account
2. Choose Create New Post (New Entry in old dashboard)
3. Select “Edit HTML” tab
4. Paste this code below in that tab
5. Publish.
<div style="-moz-border-radius: 7px 7px 7px 7px; background-color: gray; border: 0px solid rgb(33, 33, 33); height: 500px; margin: 0px; overflow: auto; padding: 10px; text-align: left; width: auto;" ><div id="cl_option">Loading.... </div><div id="cl_content_list"></div><script type="text/javascript">var jumlah_kata_dalam_ringkasan = 500;</script><script src="http://sitemap-list.googlecode.com/files/sitemaplist-EN.js"></script><script src="http://BLOGNAME.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed&max-results=9999"></script> </div><div style="clear: both;" ></div>
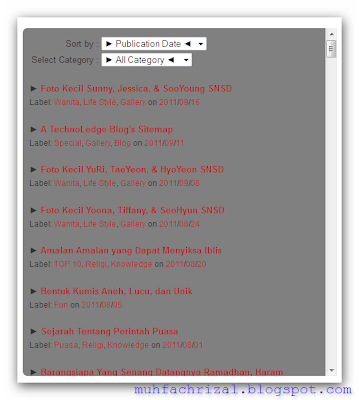
Lihat contohnya langsung di A TechnoLedge Blog’s Sitemap !
Explanation :
• Replace BLOGNAME with your blog
• You can change gray with any colour that you prefer
• sitemap-list.googlecode.com/files/sitemaplist-EN.js is for English Version. If you prefer Indonesian Version, change it to the sitemap-list.googlecode.com/files/sitemap-list.js
ubah gray dengan warna sesuaikan dengan warna template kamu misal : putih =white
sumber : http://muhfachrizal.blogspot.com/2011/09/cara-membuat-sitemapdaftar-isi-blog.html
 Share
Share


